reCAPTCHAの設定方法
WordPress および WooCommerce の登録、パスワードのリセット、ログイン フォームに reCAPTCHA を設定する方法。目に見えない reCAPTCHA でスパム コメントを阻止します。
English version: How to set up reCAPTCHA
reCAPTCHA とは何ですか? どのように機能しますか?

reCaptcha widget by Google
reCAPTCHAは、無料のスパム対策サービスを提供する人間による認証メカニズムです。WP Cerberのスパム対策エンジンと併用できます。
ウェブサイト上のフォームに reCAPTCHA を設定すると、フォームのあるウェブページが表示されるたびに、Google のサーバーからいくつかの JavaScript スクリプトが読み込まれます。表示可能な reCAPTCHA を有効にしている場合は、これらのスクリプトによってフォーム内にreCAPTCHA ウィジェットが表示されます。非表示の reCAPTCHA を有効にしている場合は、これらのスクリプトによってブラウザ画面の隅にreCAPTCHA バッジが表示されます。
ユーザーがreCAPTCHAを使用してフォームを送信するたびに、WP CerberプラグインはGoogleサーバーにHTTPリクエストを送信し、フォームがボットではなく人間によって送信されたことを確認します。Googleサーバーが「いいえ、ボットです」と否定応答した場合、フォームの処理は中断され、ユーザーには「エラー: 人間による検証に失敗しました。下のreCAPTCHAブロック内の四角いボックスをクリックしてください」というメッセージが表示されます。
ちなみに、 reCAPTCHA が WordPress をブルートフォース攻撃から保護しない理由。
WordPressフォームのreCAPTCHAの設定
WP Cerber Securityプラグインがインストールされたウェブサイトであれば、reCAPTCHAを簡単に設定できます。ウェブサイトでreCAPTCHAを使用する前に、Googleウェブサイトでサイトキーとシークレットキーを取得する必要があります。
注意: 現在、WP Cerber は reCAPTCHA v2 のみをサポートしています。
ウェブサイトを登録し、両方の reCAPTCHA キーをこちらで取得してください: https://www.google.com/recaptcha/admin
注意: 非表示バージョンを使用する場合は、非表示バージョン専用のサイト キーと秘密キーを取得して使用する必要があります。
- キーが生成されたら、WP CerberプラグインのreCAPTCHA設定ページに移動します。これは「アンチスパム」メニューの下にあります。
- キーを reCAPTCHA 設定の適切なフィールドにコピーします。
- reCAPTCHA で保護するすべてのフォームのチェックボックスをオンにします。
- reCAPTCHA ウィジェットが正しく表示されていることを確認してください。
- 終わり!
WooCommerce の reCAPTCHA
WooCommerceユーザーの皆様へ重要なお知らせ:同じページで2つの表示可能なreCAPTCHAウィジェット(フォーム2つ用)を有効にして使用することはできません。ページごとにウィジェットは1つしか使用できません。そのため、同じページに2つのフォームがある場合は、より重要なフォームを1つだけ選択するか、非表示バージョンを使用してください。あるいは、 Cerberのスパム対策エンジンを設定することで、このような制限を回避することができます。
WordPressコメントフォーム用のreCAPTCHA
表示されている reCAPTCHA ウィジェットを揃える必要がある場合は、サイト カスタマイザーでカスタム CSS スタイルを使用します。
- WordPressカスタマイザーにアクセスするには、WordPressダッシュボードから「外観」→「カスタマイズ」メニューへ移動します。するとカスタマイザーインターフェースに直接移動し、右側にテーマのプレビュー、左側にカスタマイザーメニューが表示されます。下にスクロールしてクリックします。
- 下にスクロールして、 「追加 CSS」をクリックします。
- reCAPTCHA ウィジェットを右揃えにするには、次の CSS コードを入力します。
#cerber-recaptcha > div {
text-align: right;
width: auto !important;
height: auto !important;
}
注意:サイトのカスタマイザーで CSS スタイルを編集すると、変更はプレビュー ウィンドウに自動的に適用されますが、[保存して公開] ボタンをクリックするまで実際には保存されません。
reCAPTCHA に代わるものはありますか?
Cerberのスパム対策およびボット検出エンジンは、Google reCAPTCHAの優れた代替手段です。このエンジンはWordPressのコメントフォームを保護し、ウェブサイト上のほぼすべてのお問い合わせフォームや登録フォームを保護できます。訪問者のデータをGoogleのサーバーに送信するreCAPTCHAとは異なり、このエンジンはすべてのデータをウェブサイト上でローカルに処理するため、GDPRへの準拠が容易になり、機密データや個人情報の漏洩を防ぎます。
スパム対策エンジンは、Caldera Forms、Gravity Forms、Contact Form 7、Ninja Forms、Formidable Forms、Fast Secure Contact Form、Contact Form by WPForms でテストされています。
reCAPTCHAのトラブルシューティング
まず、「アクティビティ」タブを確認してください。「reCAPTCHAの設定が正しくありません」というメッセージが表示された場合は、キーとシークレットが正しくなく、Googleサーバーで認識されていないことを意味します。
「Google reCAPTCHA サービスへのリクエストに失敗しました」というメッセージが表示された場合は、ウェブサーバーが Google のサーバーに接続できないことを意味します。ホスティングプロバイダーに問い合わせてください。ホスティングプロバイダーは、ファイアウォールを使用してウェブサイトからの HTTP リクエストをブロックしている可能性があります。
reCAPTCHAのデメリット
ウェブサイト運営者の中には、reCAPTCHA に関して不快な経験をされている方がいらっしゃいます。フォームのレイアウトが崩れているという苦情をいただくことがあります。ページのレイアウトが reCAPTCHA ウィジェットのスタイルと矛盾している場合もあります。そのような不快な経験をされた方は、ぜひお知らせください。または、 Cerber のスパム対策エンジンを有効化してください。
注意してください
Googleはこのサービスを無料で提供していますが、実際には完全に無料ではありません。Googleは巨大な企業であり、通常、無料で何かを提供することはありません。そのため、何らかの代償を支払う必要があり、この場合、訪問者のブラウザとウェブサイトに関するGoogleのみが知る詳細情報を共有することになります。
以下の説明はGoogleのウェブサイトから引用しており、reCAPTCHAサービスのページでウェブサイトを登録する際に確認できます。
reCAPTCHA APIは、デバイスやアプリケーションのデータ、整合性チェックの結果などのハードウェアおよびソフトウェア情報を収集し、そのデータを分析のためにGoogleに送信することで機能することをお客様は承認し、理解するものとします。Google API利用規約第3条(d)に基づき、お客様は、APIを使用する場合、このデータの収集およびGoogleによる共有に関して必要な通知または同意を提供する責任があることに同意するものとします。欧州連合(EU)のユーザーの場合、お客様とお客様のAPIクライアントは、現在以下のEUユーザー同意ポリシーを遵守する必要があります。
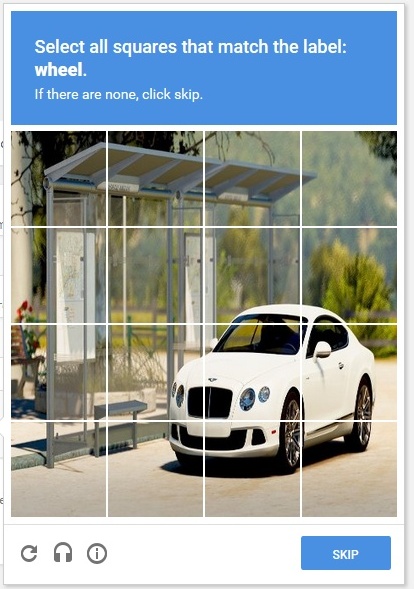
reCAPTCHA とはどのようなものですか?
ユーザーは時折、画像が複数表示される、少し複雑なグラフィカルなreCAPTCHAに遭遇することがあります。これは、GoogleがGoogle AI(ニューラルネットワーク)のトレーニングに協力を求め、街中で撮影した写真に写っている物体を認識できるようにしたいと考えていることを意味します。この場合、ユーザーは上部の説明に従って適切な画像を選択する必要があります。

reCAPTCHA for WordPress

reCAPTCHA as anti-spam for WooCommerce

reCAPTCHA for WordPress comment form


Hi There,
My have enabled the recaptcha feature in the wp admin login page, but it keep showing human verification failed even thought the username and password are correct. Wonder how can I disable the recaptcha manually?
Thanks.
You have to remove the plugin folder by using FTP client or any file manager in your hosting control panel. Once you have logged in to your website reinstall the plugin and check the activity log for relevant errors.
HI , i want to confirm about wp cerber plugin , there are two [limit attempt] options ,one in antispam tab and other in dashboard>>main settings , are they are the same or different? thanks.
The first one is main and it is for limit login attempts. The second one, on the antispam admin page, is for blocking aggressive spammers.