How to set up reCAPTCHA
How to set up reCAPTCHA for WordPress and WooCommerce registration, reset password and login forms. Stop spam comments with invisible reCAPTCHA.
What is reCAPTCHA and how does it work?

reCaptcha widget by Google
reCAPTCHA is a human verification mechanism that provides a free anti-spam service. It can be used along with the WP Cerber anti-spam engine.
When reCAPTCHA is configured for a form on your website, a couple of JavaScript scripts are loaded from Google’s servers every time the web page with the form is being displayed. If you have enabled a visible version, those scripts will display a reCAPTCHA widget inside the form. With invisible reCAPTCHA, those scripts will display a reCAPTCHA badge at the corner of a browser screen.
Every time a user submits the form with reCAPTCHA, the WP Cerber plugin makes an HTTP request to Google’s server to make sure that the form has been submitted by a human, not a bot. If Google’s server replies with negative “No it ‘s a bot”, further processing of the form will be interrupted and the user sees the message: ERROR: Human verification failed. Please click the square box in the reCAPTCHA block below.
By the way: Why reCAPTCHA does not protect WordPress from brute-force attacks.
Configuring reCAPTCHA for WordPress forms
You can easily set up reCAPTCHA on a website having the WP Cerber Security plugin installed. Before you can start using reCAPTCHA on any website, you have to obtain a Site key and a Secret key on the Google website for your website.
Note: currently WP Cerber supports reCAPTCHA v2 only.
Register your website and get both reCAPTCHA keys here: https://www.google.com/recaptcha/admin
Note: If you are going to use an invisible version, you must get and use Site key and a Secret key for the invisible version only.
- After keys have been created for you, go to the reCAPTCHA settings page of the WP Cerber plugin. It’s located under the Anti-spam menu.
- Copy keys to the appropriate fields in the reCAPTCHA settings.
- Check checkboxes for all forms you want to be protected with reCAPTCHA.
- Make sure that the reCAPTCHA widget is displayed correctly.
- Done!
reCAPTCHA for WooCommerce
Important note for WooCommerce users: you cannot enable and use two visible reCAPTCHA widgets (for two forms) on the same page. Only one widget per page is allowed. So, if you have two forms on the same page, choose only one, more important form or use the invisible version. Alternatively, you can configure Cerber’s anti-spam engine which doesn’t have such limitations.
reCAPTCHA for WordPress comment forms
If you need to align the visible reCAPTCHA widget, use a custom CSS style with site Customizer.
- To get to the WordPress Customizer, navigate to Appearance / Customize menu from your WordPress dashboard. You will be taken directly to the Customizer interface, with your theme preview on the right, and the Customizer menu on the left. Scroll down and click
- Scroll down and click Additional CSS.
- Enter the following CSS code to align the reCAPTCHA widget to the right.
#cerber-recaptcha > div {
text-align: right;
width: auto !important;
height: auto !important;
}
Note: When editing CSS style in the site Customizer, your changes will automatically be applied to the preview window, but they won’t actually be saved until you click the Save & Publish button.
Is there an alternative to reCAPTCHA?
Cerber’s anti-spam and bot detection engine is a great alternative to Google’s reCAPTCHA. This engine protects WordPress comment forms and is capable to protect virtually all contact and registration forms on a website. Unlike reCAPTCHA that sends visitors’ data to Google’s servers, the engine process all data locally on the website, which makes it easier to comply with GDPR and prevents leakage of sensitive and personal data.
- How to stop spam user registrations on your WordPress
- How to stop spam form submissions on your WordPress
- Configuring exceptions for the antispam engine
The anti-spam engine tested with Caldera Forms, Gravity Forms, Contact Form 7, Ninja Forms, Formidable Forms, Fast Secure Contact Form, Contact Form by WPForms.
Troubleshooting reCAPTCHA
First of all, inspect the Activity tab. If you see the message “reCAPTCHA settings are incorrect”, that means your key and secret are not correct and have not been recognized by Google’s server.
If you see the message “Request to the Google reCAPTCHA service failed”, that means that your web server is unable to connect to Google’s server. Ask hosting your provider for help. Most likely your hosting provider blocks outgoing HTTP requests from your website by using a firewall.
Disadvantages of reCAPTCHA
Some website owners have a negative experience with reCAPTCHA. From time to time we get complains about broken layout on forms. Sometimes the layout of a page conflicts with styles of the reCAPTCHA widget. If you have such an unpleasant experience let us know or enable Cerber’s anti-spam engine instead.
Be aware
Although Google offers this service for free, in fact, it’s not completely free. Google is a huge business and normally doesn’t offer something for free. So, you have to pay something in return and in this case, you share some, known to Google only, details about your visitors’ browsers and your website.
The following explanation has been taken from Google’s website; you can check it when you register your website on the reCAPTCHA service page.
You acknowledge and understand that the reCAPTCHA API works by collecting hardware and software information, such as device and application data and the results of integrity checks, and sending that data to Google for analysis. Pursuant to Section 3(d) of the Google APIs Terms of Service, you agree that if you use the APIs that it is your responsibility to provide any necessary notices or consents for the collection and sharing of this data with Google. For users in the European Union, you and your API Client(s) must comply with the EU User Consent Policy currently located at
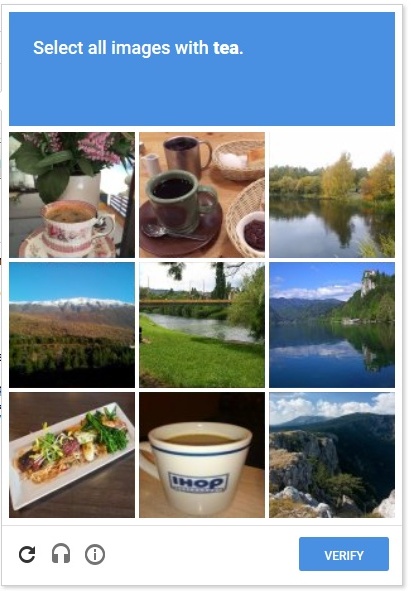
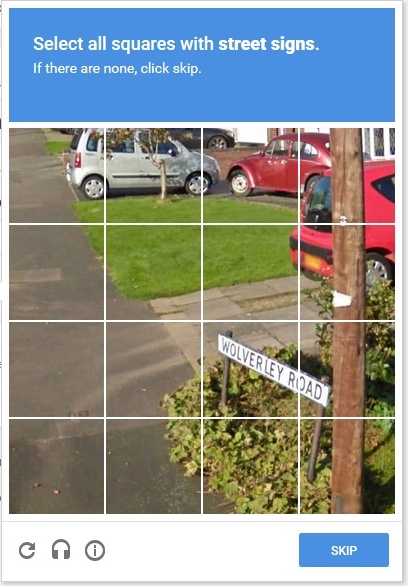
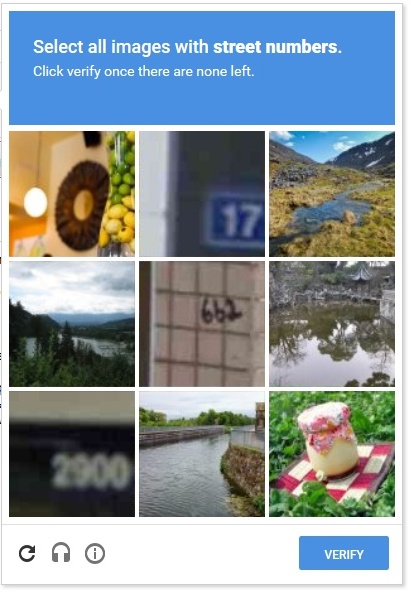
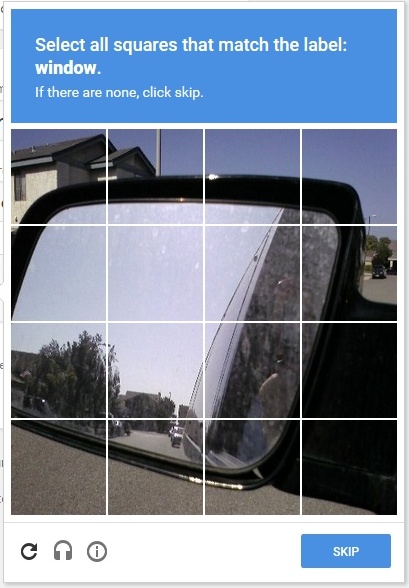
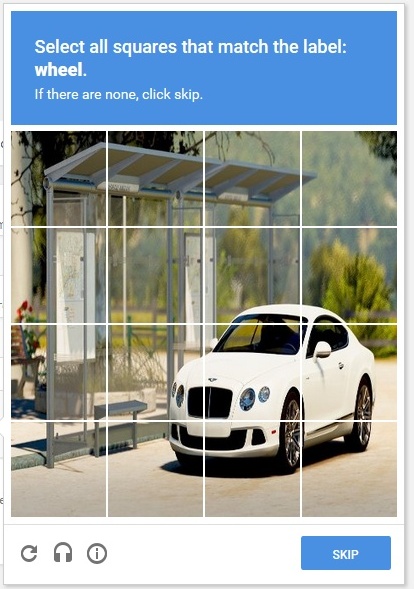
What does reCAPTCHA look like?
From time to time, your users come across a bit complicated graphical reCAPTCHA with a set of pictures. That means Google wants to get help with training Google AI (a neural network) to recognize objects on photos which they took on streets. In this case, the user has to select proper images according to the explanation above them.

reCAPTCHA for WordPress

reCAPTCHA as anti-spam for WooCommerce

reCAPTCHA for WordPress comment form
Have any questions?
If you have a question regarding WordPress security or WP Cerber, ask it in the comments below or find answers on the community forum.
Spotted a bug or glitch?
We’d love to fix it! Share your bug discoveries with us here: Bug Report.







Hi There,
My have enabled the recaptcha feature in the wp admin login page, but it keep showing human verification failed even thought the username and password are correct. Wonder how can I disable the recaptcha manually?
Thanks.
You have to remove the plugin folder by using FTP client or any file manager in your hosting control panel. Once you have logged in to your website reinstall the plugin and check the activity log for relevant errors.
HI , i want to confirm about wp cerber plugin , there are two [limit attempt] options ,one in antispam tab and other in dashboard>>main settings , are they are the same or different? thanks.
The first one is main and it is for limit login attempts. The second one, on the antispam admin page, is for blocking aggressive spammers.
Hi, is there any plans to update to reCAPTCHA v3?
Thanks
Yes, we’re going to implement support for reCAPTCHA v3. The exact date of the release to be determined.
Will you be integrating Recaptcha Enterprise into your plugin?
Possibly. Please clarify what you want to get with this integration.
I misunderstood a message that Google was giving me. I thought they were requiring Enterprise, but I am nowhere near the API calls to warrant it. I also thought it came with additional features, but it seems v2 and v3 would be all I need for my client websites.
Here is a comparison of all features in one table: https://cloud.google.com/recaptcha-enterprise/docs/compare-versions